Visual Current Awareness!
はじめに
リードテックラボ、いつもお世話になってるカレントアウェアネスを可視化して遊んでみよう編です。ちょうど一年前、canvasでかりかり書いてたものがあるのでカレントアウェアネスを可視化するのはリードテックラボ的には2度目になります。
- Visual Current Awareness
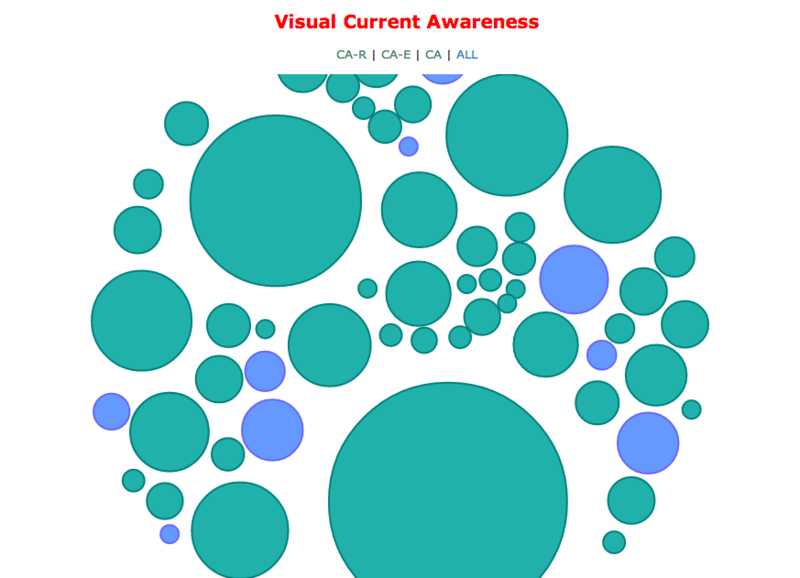
こんな感じでカレントアウェアネスが可視化されます。

説明
「丸」でカレントアウェアネスの記事を表しています。丸の大きさが違いますが大きさの違いは「はてなブックマーク」数の違いです。はてなブックマークでブックマークされている記事ほど大きく表示される、という仕組みです。カーソルを丸にのせていただくとツールチップでタイトルとはてなブックマークの数が表示されます。

丸かツールチップ上のタイトルをクリックするとカレントアウェアネスの記事を読むことができます。トップページに表示されるのは「カレントアウェアネス R」(CA-R)の記事です。
- CA-R [default]
- CA-E
- CA
- ALL(上の3つ全部。表示されるまでに少し時間かかります)
となっていて、丸の意味は以下の通りです。
- 大きさ → 「はてなブックマーク」の数
- 色 → 緑が「未読の記事」、青が「既読の記事」
処理の流れと使ったもの
PHPでカレントアウェアネスポータルのRSSをそれぞれ取得、はてなブックマークAPIではてなブックマークの数を取得した後、D3.jsにて可視化、というシンプルなものです。
- D3.js
- CAポータルのRSS
- CA,CA-R,CA-Eのリソースを取得
- はてなブックマークAPI
- はてぶ数の取得
- http://b.hatena.ne.jp/help/api
- Visual Hacker News
- 今回、ほとんどこれをそのまま使わせてもらっています。
- https://github.com/ricardmo/vishna
- Twitter Bootstrap
- ツールチップが動かなくなったのでコメントアウトしちゃいましたが