記号の冒険、あるいはレスポンシブチェブデザイン
はじめに
「レスポンシブウェブデザイン」を「レスポンシブチェブデザイン」と空目したのがはじまり、あるいはインスピレーションとなりました。レスポンシブウェブデザインについては何もしらないので、リードテックラボではレスポンシブチェブデザインに取り組んでみたいと思います(ここでは「チェブ」=「チェブラーシカ」を意味しています)。
やってみよう
論より証拠、まずは触ってみましょう。仕組みとしては「Bookmarklet」を使っているので、下記のリンクをクリックしたままブックマークバーにドロップしてください。
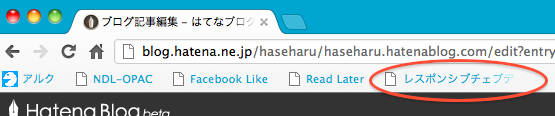
こんな感じで表示されたら準備OKです。

さっそく、
http://ja.wikipedia.org/wiki/World_Wide_Web
あたりに移動して、さきほどブックマークバーにいれたブックマークをクリックしてみましょう*1。

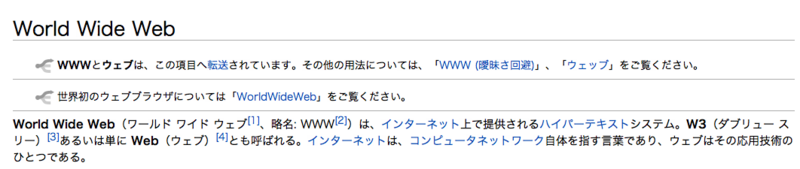
最初は、こんな感じで表示されていたページが、

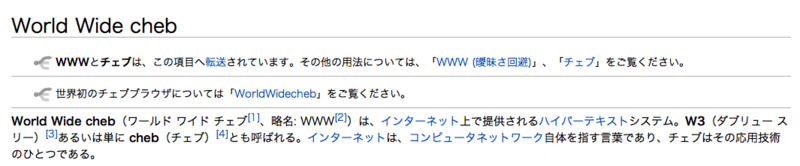
こんな感じに変わったら成功です。よく見てみると今まではなかった「cheb」「チェブ」という文字列があちこちに出現したと思います。無事にチェブデザイン化*2成功です。
タネ明かし
「web」「ウェブ」「ウェッブ」という文字列をそれぞれ「cheb」あるいは「チェブ」に置換、するのがさきほどブックマークバーにいれたBookmarkletの機能です。
javascript:void( (function(){var d=document;d.body.innerHTML=d.body.innerHTML.replace(/web/gi, 'cheb');d.body.innerHTML=d.body.innerHTML.replace(/ウェブ|ウェッブ/g, 'チェブ');})());
ウェブチェブ感を楽しむ
「あー、ここウェブって書いてあったのはわかってるんだけど、チェブに変えるとこんなおかしな文章になるのかあ」てな感じ、書き手が意図して「ウェブ」と書いた文章を勝手に「チェブ」に変えたことによって読み手が受ける感覚、を「ウェブチェブ感」と呼びたいと思います。さきほどチェブデザイン化に成功したWikipediaの「World Wide Web」項目から文章を一部抜き出してみました。そちらを眺めながらこのウェブチェブ感を楽しんでみましょう。
この文章なんてどうでしょう。

なんか、「チェブ」、、、すごい!すごいぞチェブラーシカ!ですよね。「ウェブ」なら「ふむふむ」なのに「チェブ」だと「え、なにそれ。チェブラーシカ、すげー」ってなりません?よくわかんないけど勝手に評価がアップ、なウェブチェブ感です。

あー、チェブページってなんかほんわかなサイトをイメージしましたが、人気者なんだなーって感じを受けました。ほんとは全然違う文章なのになんとなく納得できる文章になってしまい、ウェブとチェブって似てるんじゃないのか、という錯覚を覚えてしまうのもウェブチェブ感。

5500億以上、にもびびりますが、深層chebにもちょっとどきどきなウェブチェブ感です。深いなー、チェブ。

「チェブ工学」への研究室のリンクが!未知の存在を想像できる、時代の先端をちょっと先回り、なウェブチェブ感。

セマンティック!? あなたいったいどこへいっちゃうの?なウェブチェブ感。

締めはやっぱりこれでしょう。チェブにも2.0あっていいじゃん*3。連想したり、一人ブレストできちゃうウェブチェブ感。
なんとなく、ウェブチェブ感、伝わりましたでしょうか*4。