ぶくぶくブックマーク
はじめに
プログラムのおもしろさを手軽に感じることができるBookmarklet*1という仕組みがあります。今回のリードテックラボではそれで遊んでみます。
どんなしくみ?
Bookmarkletという名前にもあるように、ブラウザのBookmark(あるいはお気に入り)機能にプログラムを仕込んでおきBookmarkを呼び出したときにプログラムを機能させる仕組みになっています。プログラムはJavaScriptで書きます。イメージ的には目の前にあるウェブページに対してJavaScriptのプログラムを後からちょっと追加できる、みたいなイメージです。
まずは使ってみる
とりあえずどんなもんか使ってみましょう。これ以降、Google chromeの環境で説明したいと思います。
まず、
をクリックしたままドラッグしてブックマークバーにいれてください。

ブックマークバーにドロップできたら、それを迷わずクリックしてみてください。
「りーどてっくらぼへようこそ!」
というウィンドウが現れたら成功です。無事に下記のJavaScriptがブラウザ上で動いた、ということになります。
alert ('りーどてっくらぼへようこそ!');
さて本題
というわけでこれを使ってさっそく何かつくってみましょう。
アルクる
まずは、ブラウジング中に「この英単語なんだっけ?」というときがよくあると思います。そんなときには「そのわからない単語をテキスト選択」して登録しておいたこのBookmarkletボタンをクリックするだけでALCで検索した結果画面が現れるBookmarkletです。
PC or Mac
さきほどと同じように下のリンクをクリックしたままブックマークバーにドロップしてください。成功したら、検索したいテキストをテキスト選択した状態でブックマークバーにある「アルクる」をクリックすれば動きます。
iPad*2
iPadではBookmarkletの登録がやや面倒です。どのページでも良いのでブックマークしてください。また、ブックマーク先はブックマークバーにしてください。そのブックマークを編集して、既に登録されているURLをすべて消去し、下記の文字列をURLとして登録してください。ブックマーク名も一緒にわかりやすいものに変えてください。
javascript:var%20w=window.getSelection();if(w!=%22%22)window.location='http://eow.alc.co.jp/search?q='+w;
サイニる
ブラウジング中に「あー、ちょっとこのキーワードでCiNiiで検索したいな」という時が良くあると思います。そんなときはこちらのBookmarkletでさくっとサイニってみましょう。
PC or Mac
iPad
javascript:var%20w=window.getSelection();if(w!=%22%22)window.location='http://ci.nii.ac.jp/opensearch/search?q='+w;
カスタマイズ
上の例をみていただければほかの同様のサービスでも応用可能なことが分かると思います。ぜひ新しい「○○る」を作っていただければ。
なぜいま?
FirefoxのアドオンとかChromeの拡張機能があるのに、いまさらBookmarklet?と思った方もいると思います。たしかにその仕組みのもつ制約上からブラウザのアドオンやGreasmonkeyのような仕組みと比べればBookmarkletでできることはほんの少しです。しかし、それはPCやMacを普段使っているからです。ちょっと視点を変えてみるとiPadのようなツールのブラウザ環境はそれほど自由ではなく「ブラウザのアドオン」にあたるようなユーザー側で好き勝手に拡張可能な仕組みはなさそうです*3。つまり、iPadのブラウザ環境において「自分が手を動かすことで」つかいやすいものにする有力な選択肢の一つと言えそうです。
さいごに
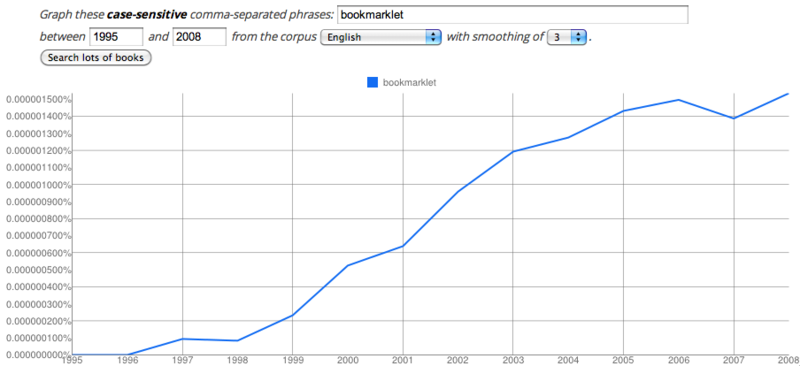
Bookmarklet自体はずいぶん昔から使われている手法です。試しにGoogle Books Ngram Viewerで調べたら、こんな感じのグラフを描きました*4。

2007年にちょっと落ちていますが、まだ仕組みとしては残っていくのかな、という気がしています。今回ご紹介したのはBookmarkletが持つ可能性のほんの一部です。検索すると山ほど出てきますので短いコードを書いてあれこれ遊び倒すにはいい素材だと思います。